
The Making of Ternary Tree Star (version 1.618)To draw a tree:
Without the pre-processing, lines would go off-screen (or the tree would not fill the screen) as the tree is manipulated. This auto-scaling feature assures that a tree is fully displayed when angle and reduction factor (or common ratio, see Facts below) are varied over a wide range of values. Sometimes the display was a seeming jumble of lines. But to my surprise, I started seeing grid patterns, and polygon-shaped patterns, and star and pinwheel patterns. I eventually figured out when and where the patterns were simple and regular in nature - that is, when the branches lined up neatly. This was an unexpected outcome of developing the app. In retrospect, I could have easily predicted the grids, but probably not the other patterns. I was familiar with the well-known non-overlapping fractal trees, and trees with little "natural" overlap. But no one had evidently ever pushed the common ratios so far, or angled tree branches around to extremes. To organize the patterns, I produced a Geom-e-Trees poster of 150 trees to give away at G4G10. I also decided to submit a large star to the Bridges 2012 conference gallery. Printing the Ternary Tree StarA fractal-like pattern was showing up in the vanes of the star on the display of the iPad. These reminded me of a christmas cactus leaf or similar pattern, but they were indistinct.
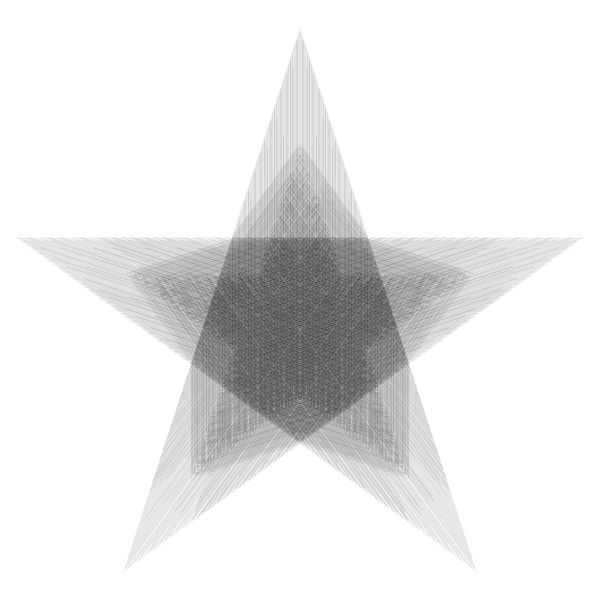
I hoped to see the pattern in greater detail in the large format print. I was not thinking of any particular pattern in the middle of the star. ProcessI experimented with line widths, number of lines, and then also reduction factors, keeping track of what I tried. I could not get the effect I was after. Lines were too dark and too few and the interior was still muddy or blacked out; or lines were too few or too light to make the pattern.Ack! I had already submitted a smaller image with cr=2.0 to the Bridges Math Art conference, and they accepted the work based on that image. I was at a loss for what to do, so I went back to the app. In the app, I noticed that the tree held a star-shaped pose over a range common ratios, so I began to look for slight changes in the patterns that made up the star. Then I discovered that the star came into sharp focus at around 1.618 (0.618) - the phi ratio. Phi produced the best white space in middle of the star, so I decided to do a series of drafts using the phi common ratio rather than 2.0 (0.5). When I got the results of the first star at ~9000 lines, I thought something was wrong. There was a huge amount of white space in the middle, and a very organized structure in the middle. Almost too organized! I upped the number of lines over a series of drafts and found that it could easily go up to 12 levels with over a quarter million lines. The image below has 88,573 lines:

I printed ten or more drafts on a laser printer. But what worked on the Laser didn't work on an InkJet without human intervention. The final print required manual adjustment of print density on the HP InkJet printer. I won't document the process further until I go through it a second time. The Mystery RemainsThis rendering of the tree hints at what patterns may emerge when higher and higher levels of the tree are included. I challenge others to describe how the outline of the star shape is formed. Obviously, it is an illusion formed by the endpoints of leaf edges of the tree graph. And aside from version 1.618, why does the tree hold the star shape at other common ratios? How to they differ?The same process that forms the star shape also forms the higher order patterns in the area of the vanes, and the lacy pattens in the main (middle) pentagon of the star. I make no attempt here and now to explain these patterns. I may explore alternate renditions of this pattern to help us understand the structure. Related Facts
|
| Geom-e-Tree Home Page |

